Обзор и отзывы о конструкторе сайтов Ucraft
Содержание
- Целевая аудитория
- Функциональные возможности
- Дизайны и работа с шаблонами
- SEO-оптимизация и продвижение
- Ценовая политика
- Плюсы и минусы Ucraft
- Альтернативы и конкуренты
- Примеры сайтов, созданных в Ucraft
Современный интерфейс и интуитивно-понятный редактор делают этот конструктор находкой для новичков. Но так ли функционален Ucraft, как об этом заявляют разработчики? Разбираемся в нашем обзоре.
Целевая аудитория
Ucraft платформа для создания современных бизнес-сайтов, портфолио, посадочных страниц и магазинов. Выглядит и ощущается свежо, лаконично, интересно. Можно использовать бесплатно и бессрочно, хотя за полный пакет возможностей потребует оплаты тарифного плана, что вполне нормально.
Представители малого и среднего бизнеса категория пользователей, наиболее заинтересованная в возможностях Ucraft. Также сервис привлекает разработчиков клиентских сайтов, дизайнеров, фрилансеров, поскольку здесь есть White Label, но об этом позже.
Владельцы ресторанов, кафе, турагенств, дизайнеры, художники, фотографы, хендмейдщики, писатели, юристы, спортсмены, визажисты, стилисты и многие другие смело могут выбирать Ucraft в качестве платформы для создания сайта-визитки или промо-страницы.
Использование визуального редактора сервиса не требует каких-то особых навыков. Интуитивно понятный интерфейс, просто и со вкусом. Легко представить ситуацию, при которой человек выберет Ucraft среди похожих сервисов просто из симпатии к его интерфейсу.

Функциональные возможности
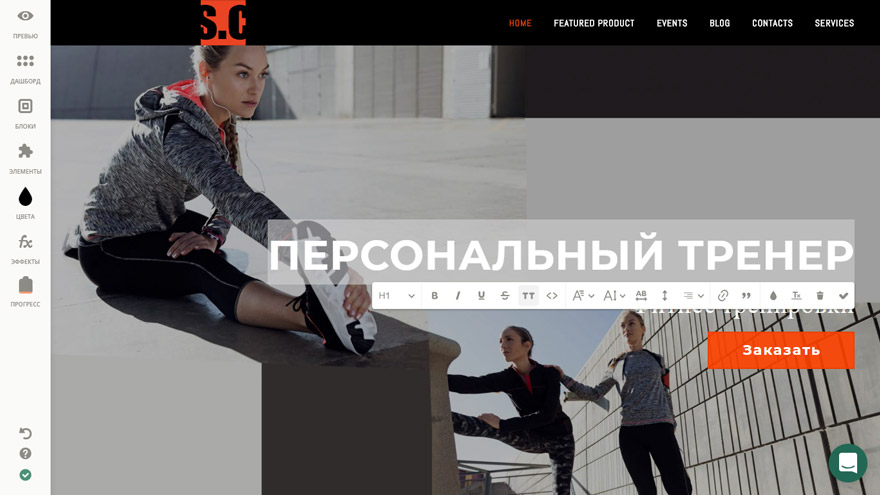
Функциональность Ucraft распределена между визуальным редактором, виджетами, интеграциями со сторонними сервисами и возможностями дашборда. С точки зрения организации рабочего пространства конструктор хорош всё удобно, легко находится и чётко отсортировано по назначению. Эргономика отличная, привыкание к интерфейсу происходит быстро.

Каждая страница сайта состоит из блоков и отдельных элементов виджетов, которые можно в произвольных комбинациях добавлять перетаскиванием в рабочую область. Шаг за шагом вы оформите нужное количество страниц с подходящей им по контексту функциональностью.
Базовыми строительными единицами являются элементы, которые поделены на несколько групп:
- Базовые изображение, слайдер, галерея, заголовок, параграф, видео, иконка, лого, кнопка, аккаунт пользователя;
- Навигация хлебные крошки страницы;
- Контакты форма и подписка;
- Ecommerce элементы для организации магазина: корзина, категории товаров, виджет 1 продукта либо блока с несколькими товарами;
- Блог статьи и категории статей;
- Социальные социальные иконки и кнопки Поделиться;
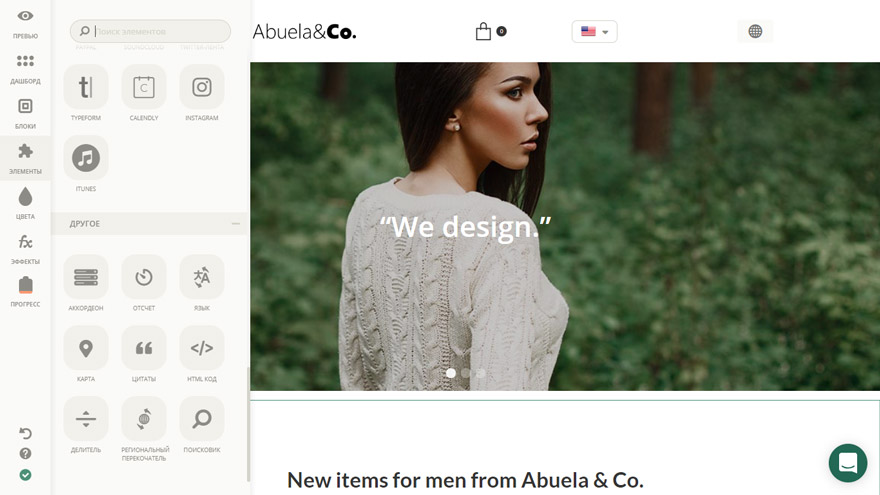
- Интеграции подключение на сайт служб сторонних сервисов: Disqus, Eventbrite, PayPal, Instagram, iTunes, Facebook/Twitter-лента, Typeform, Calendly, Soundcloud;
- Другое аккордеон (вертикальная структура в виде закладок с выпадающими описаниями элементов), таймер обратного отсчёта, переключатель языков сайта, карта, цитаты, HTML-код, разделитель, региональный переключатель, поисковик.
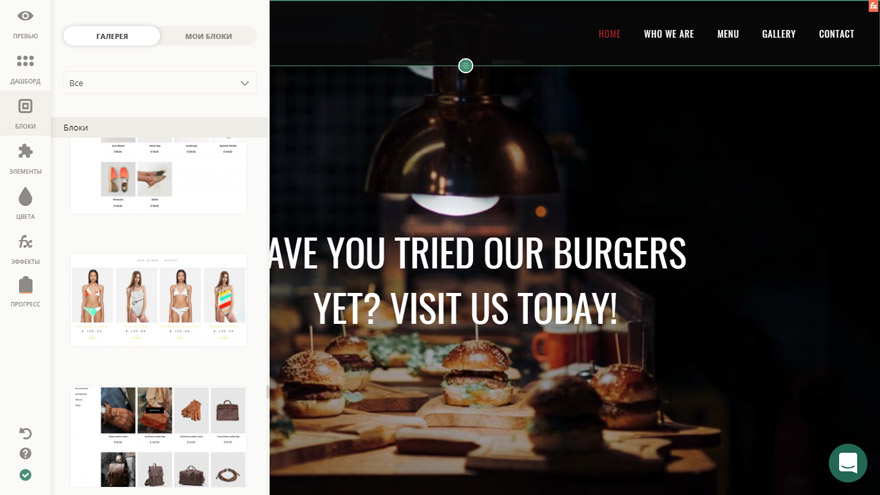
Помимо виджетов (элементов) в Ucraft доступен широкий набор блоков с готовым оформлением для хедера и основной части страниц. Добавляя такой блок, вы получаете большой и красивый кусок удачно поданного контента. Остаётся лишь заменить демо-информацию на собственную. О дизайне при таком подходе беспокоиться не нужно он уже отличный.

Каждый блок имеет панель стандартных настроек: выравнивание контента, фон (изображение, видео с Youtube, задать степень прозрачности), полное скрытие блока от показа. Также можно оформить дизайн/структуру и сохранить блок в коллекцию. Что интересно, можно настроить видимость блока для стран, городов или IP-адресов по признакам включения или исключения. Скрыть показ на ПК или мобильных устройствах. Столь гибкие настройки полезны для желающих создать мультиязычный сайт, к примеру.
Кликнув по любому элементу, вы получите список доступных с ним операций. Для текста это панель редактора, для изображения добавление ссылки, обрезка, изменение размера и видимости для разных типов устройств и регионов. У форм настроек больше можно задать отдельно шрифт, границы, отступы, размеры, поля, цвета и правила выравнивания для полей формы и кнопки под ней. Также вы можете менять ширину и высоту контейнеров с отдельными элементами внутри блоков.

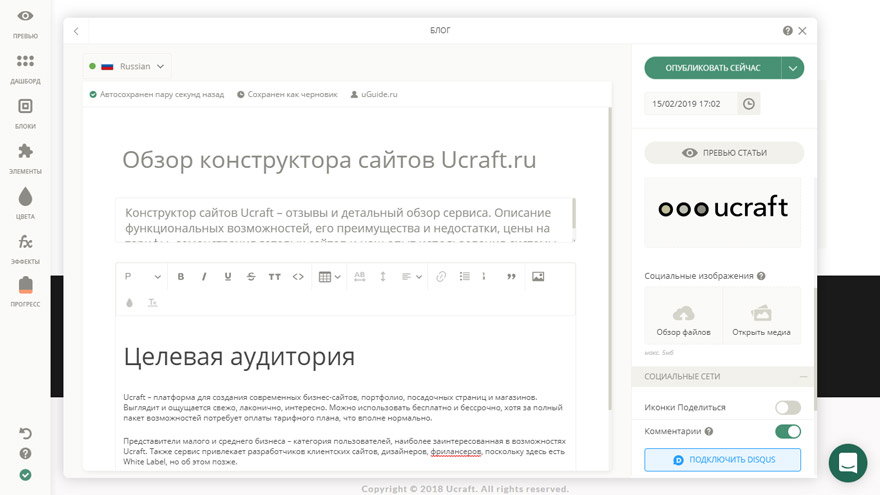
Отдельно стоит выделить функциональность виджетов блога и магазина. Они, по сути, отвечают за создание целых типов сайтов. Ucraft подходит для организации блога: можно настроить порядок сортировки материалов, их количество на одной странице и в ряд, а также горизонтальные/вертикальные отступы между превью соседних статей. Можно и цвета мелких элементов поменять тегов, текста категории, подписи автора, даты и т. д. К слову, сам по себе текстовый редактор качественный, форматировать текст в нём легко и приятно, что важно. Есть возможность настройки публикации по расписанию. Внешне новостная лента выглядит отлично. В общем, блог здесь является полноценным, его реально использовать не только как придаток к визитке или магазину, но и как самостоятельный проект.

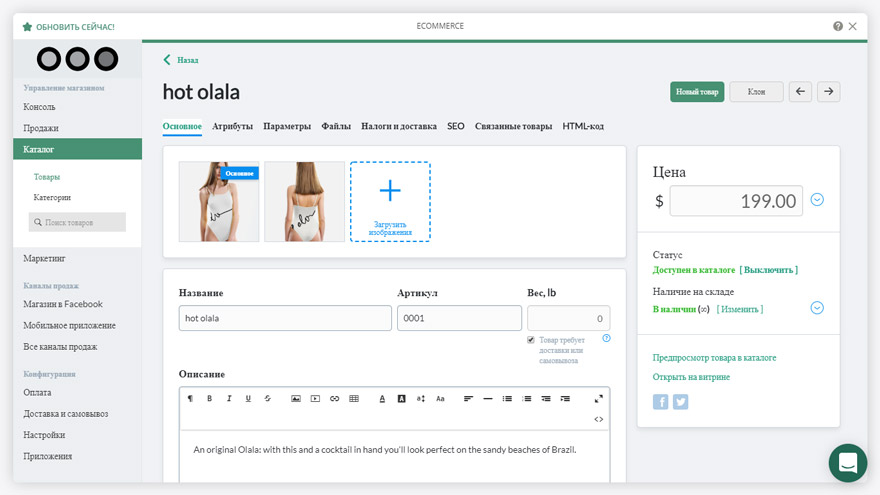
Магазинная функциональность в Ucraft хорошо реализована как для системы с визуальным редактором. Как и в случае с блогом, вы можете гибко настроить макет витрины количество продуктов, колонки, отступы, отображение названия, изображения, описаний, категорий, цен, набора и дизайна кнопок, соотношение сторон экрана (4:3, 16:9 и т. д.), отступов между всеми элементами и прочее. То же самое можно проделывать и со страницей каждого отдельно взятого товара: выбрать, какие элементы будут отображены (цена, галерея, количество в наличии, название), назначить отступы, размер титульного изображения, настроить слайдер, изменить стандартные подписи и т. д. Корзина тоже настраивается, но выглядит удобной и адекватной даже по умолчанию.
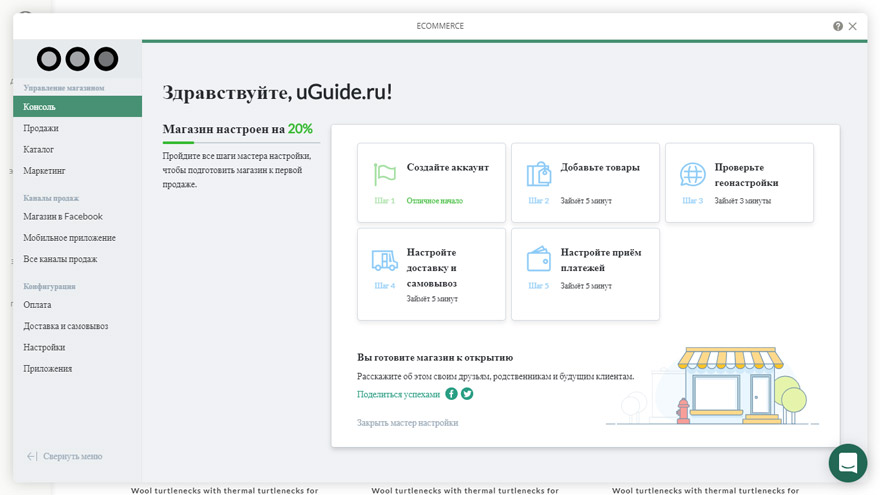
Ядро управления магазином расположено в дашборде раздел Ecommerce. Это полноценный, взрослый набор возможностей. Коротко говоря, есть всё. Связанные товары, вставка кода, гибкая настройка SEO, дополнительные поля, налоги и доставка, атрибуты и так далее.

Можно выставлять счета, настроить получение уведомлений, магазин на Facebook, скидки, собирать детальную статистику и прочее. В общем, полный фарш, мощно. Подходит для серьёзной коммерции.
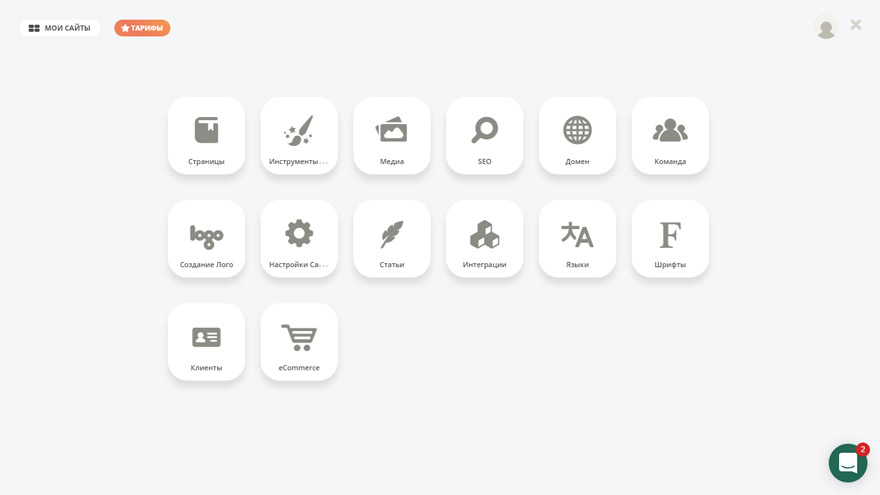
В целом, возможности визуального редактора Юкрафта заслуживают оценки выше среднего в своём классе. Но есть ещё Дашборд – большая группа различных опций, которые не имеют прямого отношения к редактированию внешнего вида страниц. В дашборде находится список ваших сайтов.


Кстати, вы можете пригласить помощников для совместной работы над проектом в разделе Команда. Просто добавьте почту участника и выберите тип прав для него (редактор, дизайнер, владелец, администратор или маркетолог).

Очень грамотно в Юкрафте реализована мультиязычность сайтов: выбираете язык из списка (все, что бывают), потом в разделе Страницы можете переключаться между языковыми версиями сайта, создавая индивидуальную структуру с региональным контентом для каждого языкового раздела. Останется добавить флажок для смены языка на сайт и всё (элемент "Язык"). Удобство конструктора в этом направлении просто зашкаливает. Он идеально подходит для создания бизнес-сайтов компаний, которые ориентируются и на зарубежные рынки.


Более того, благодаря возможности "Подключить язык к домену" можно подключить определенный домен к определенному языку своего сайта. Например, вы можете прикрепить доменное имя www.site.de к немецкому языку, в то время как www.site.fr будет подключен к французскому. Для переключения регионов используется элемент "Региональный переключатель".
Ucraft позволяет раздельно добавлять секции и прочие элементы для разных языковых версий сайта. То есть англоязычная аудитория может видеть какое-то всплывающее окно, перечень предложение или ещё что-то, в отличии от русскоязычной. И наоборот. Любые комбинации доступны – затачивайте страницы под аудиторию для получения максимального результата.
Также в дашборде есть конструктор логотипов встроенный редактор для создания несложных эмблем. Выбираете иконку, добавляете текст, фигуры, настраиваете расположение всего этого, цвета, фон, шрифты и получаете бесплатно логотип. Вряд ли это будет дизайнерский шедевр, тем не менее, использовать его можно.
Ucraft поддерживает работу с Google Fonts. Кроме того, вы можете загрузить в библиотеку собственные шрифты и выбрать те, что желаете использовать на сайте. В общих настройках можно выключить сайт, прикрепить SSL, фавикон, добавить название и свой код между тегами head/head и body/body. А в разделе Медиа будут храниться все файлы сайта документы, изображения и т. д. Тут же можно подтянуть фото на сайт из встроенного бесплатного фотостока.
Важно то, что доступ ко всем статьям сайта находится в одном интерфейсе в разделе Статьи. Это центр управления блогом, по сути. Тут есть сортировка по различным свойствам, деление на категории, возможность добавлять новые и с комфортом просматривать имеющиеся материалы. Далеко не все WYSIWYG-системы предоставляют отдельный интерфейс для управления публикациями. Чаще всего правки ведутся прямо в редакторе, а централизованное управление статьями отсутствует. В Ucraft всё иначе, это плюс.

Отдельная ветвь функциональности интеграции со сторонними сервисами. В дашборде (и в панели элементов) есть отдельный раздел для их подключения. Всего доступно более 20 наименований: счетчики Яндекс Метрики/Google Analytics, сервисы онлайн-консультантов (Jivo, LiveChat), форма комментариев Disqus, кнопка PayPal для платежей на сайте, формы онлайн-опросов Typeform, планировщик событий Calendly, SoundCloud и другие. Просто исходя из названий, делаем выводы: в Юкрафте можно подтянуть приём оплат, музыкальные плейлисты, продвинутые формы, системы комментирования, ленты социальных сетей, фото из Instagram, организовывать почтовые рассылки и многое другое по контексту специализации внешних сервисов. Поддерживается регистрация пользователей на сайте с возможностью входа в личный кабинет.
Ucraft обладает мощным инструментом для размещения и настройки всплывающих окон на сайте (pop-up). Вы можете создавать их неограниченное количество, собирая структуру и дизайн из тех же элементов, что используются для сборки страниц. То есть попап может содержать колонки, слайдер, вставку с видео, кнопки, формы и всё остальное в зависимости от контекста задачи. Размер фрейма задаётся вручную. Для каждого элемента в окошке можно настроить видимость по расписанию. Для самого попапа можно выбрать позицию кнопки закрытия, обложку, радиус границ, анимацию появления, фон с размытием или без. Можно использовать слои в фонах и добавить тени. Добавляются такие окна в дашборде в разделе «Поп-апы». Для каждого из них можно настроить правила появления: выбрать конкретную страницу и правила показа (сразу или по истечению времени). Вы можете дублировать окна, дополнительно редактировать, просматривать и удалять.
В Ucraft есть встроенная CRM-система базового уровня – «Клиенты», находится в дашборде. Она отображает общий список пользователей и по группам с возможностью сортировки, а также активные купоны. Вы можете добавлять клиентов вручную. Каких-то особых фишек не предлагает, если нужно больше – подключите amoCRM или что-то подобное. Подходит на роль записной книжки с личными данными зарегистрированных пользователей.
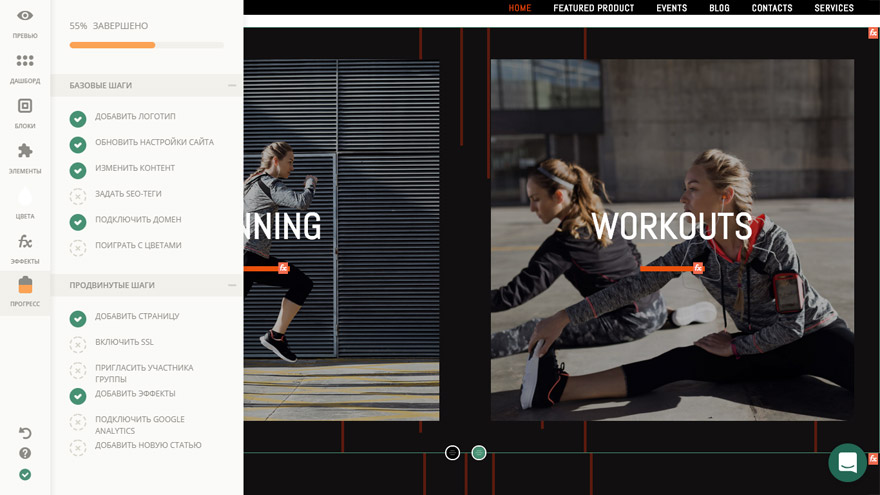
Есть ещё кое-что панель прогресса работы над сайтом в редакторе. Это шпаргалка, которая покажет, что уже сделано, а чего не хватает. Чеклист состоит из ссылок, что позволяет использовать его как навигатор: выбрали пункт перешли в его рабочую область. Для новичков это очень удобно. Кстати, практически над каждым элементом висит значок вопросика, при подсвечивании которого всплывает окошко с пояснениями.

Общее впечатление от работы с редактором Ucraft и прочими вещами сложилось положительное. Чего-то явно недостающего нет, напротив, – некоторые штуки вызвали чуть ли не восторг. Особенно впечатлила организация мультиязычности она прямо вот лучшая в своей нише. Простая в использовании и эффективная. Блог и магазин тоже реально добротные не просто для галочки они здесь. Большое количество полезных интеграций ещё один плюс. Эргономика панели управления на уровне. Ucraft явно хорош в своём классе.
Дизайны и работа с шаблонами
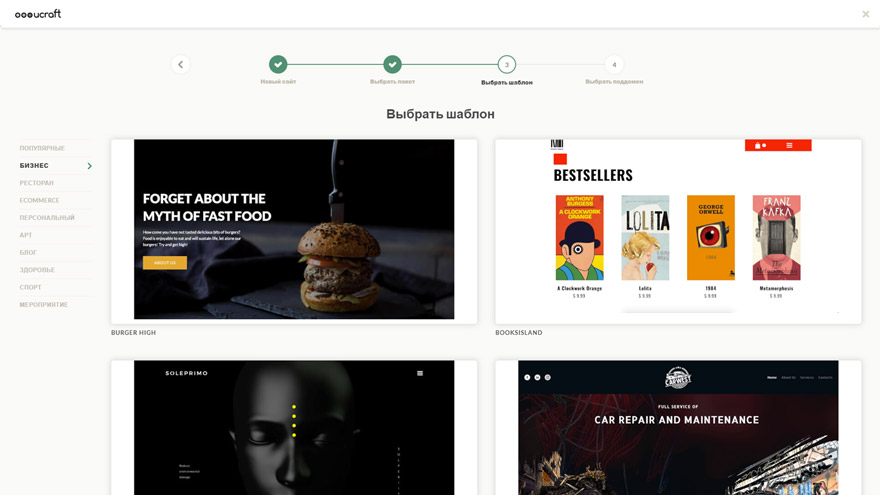
После регистрации вам предложат выбрать шаблон. Всего их несколько десятков (около 70). Разработчики регулярно освежают коллекцию готовых тем оформления (добавляют новые, убирают старые), поэтому на момент чтения обзора количество шаблонов и наименования категорий могут отличаться от указанных. Далее последует выбор пакета для помесячной или годичной оплаты, и начнётся 14-дневный тестовый период со всеми возможностями. Не пугайтесь: никто ничего сходу не снимет с вашего счёта, оплату можно оформить в дальнейшем, если конструктор понравится.

Шаблоны можно сортировать по категориям: бизнес, мероприятие, спорт, здоровье, дизайн, лендинг, приложение, персональный, ресторан, блог и так далее. В принципе, исходя из названий категорий, вы можете понять, для создания каких сайтов сами же разработчики рекомендуют использовать Ucraft. Каждый шаблон содержит демо-контент, что значительно упрощает создание сайта – у вас будет удачный пример перед глазами.
Перед выбором посмотрите живое превью. Все дизайны адаптивные, то есть без дополнительных действий со стороны пользователя они корректно отображают контент и на ПК, и на мобильных устройствах. Сменить шаблон в процессе работы на другой нельзя, что понятно: структура везде разная, расположение элементов тоже, перенести контент в новый шаблон без потерь практически невозможно.

Помимо очевидных возможностей редактора, способных значительно преобразить внешность страниц, в Ucraft есть одна обалденная вещь инструменты дизайнера. Они находятся в дашборде. Эта панель позволяет настроить параметры по умолчанию для трёх вещей, оказывающих огромное влияние на внешний вид сайта:
- Типографика – тонкая настройка заголовков h2-H6 и оформления параграфов. Можно выбрать шрифт для каждого наименования, стиль, высоту строк, межбуквенный интервал. Таким образом, вы получите унифицированную шрифтовую схему для вашего сайта.
- Комплект UI создание/оформление дизайна кнопок и полей для сайта (форма, поиск, текст, опции). Можно настроить границы, размеры, шрифты, цвета и стили при наведении курсора мыши. Созданные стили будут использоваться по умолчанию на сайте.
- Макет выбор ширины страниц сайта по умолчанию и тонкая настройка взаимного расположения между блоками и элементами. Можно задать в пикселях расстояние между колонками, блоками, элементами для обычной и мобильной версии сайта.
Инструменты дизайнера просты в обращении и позволяют в значительной степени уникализировать дизайн сайта. Даже стоковый шаблон без изменений после правки этих параметров выглядит иначе.
А ещё в редакторе есть панель эффектов появления (8 вариаций), вращения (2 вариации) и параллакса. Их можно применять к любым блокам. Просто перетащите значок желаемого эффекта на рабочую область, и всё заработает. Блоки и элементы с наложенными эффектами помечены значком fx.

Также цветовая палитра выведена в отдельный пункт для быстрого доступа. Это очень удобно. Можно выбрать 2-3 основных цвета (градиенты в том числе) для сайта и потом раскрашивать в шустром режиме всё, что нужно. Просто перетащите цветовую каплю на блок, и он окрасится.
Все возможности редактора доступны при раздельной настройке дизайна мобильной, десктопной и планшетной ориентации страниц. То есть ваш сайт на разных типах устройств может выглядеть по-разному. Где-то увеличить/уменьшить шрифты, где-то – отступы, где-то убрать эффекты, а где-то – добавить их. Полируя дизайн до нужной кондиции, вы сможете добиться максимального эффекта, производимого на посетителей каждой версией сайта.
Что в итоге? В Ucraft хорошие шаблоны – довольно красивые, с грамотной структурой, адаптивные, с демо-контентом. Возможности по кастомизации дизайна на порядок выше среднего. Инструменты дизайнера шикарны по своей сути с нулевым опытом можно преобразить сайт. Эффекты, игры с цветовой гаммой, структурой и дизайном отдельных блоков всё реализовано на достойном уровне (см. примеры сайтов созданных на Ucraft).
SEO-оптимизация и продвижение
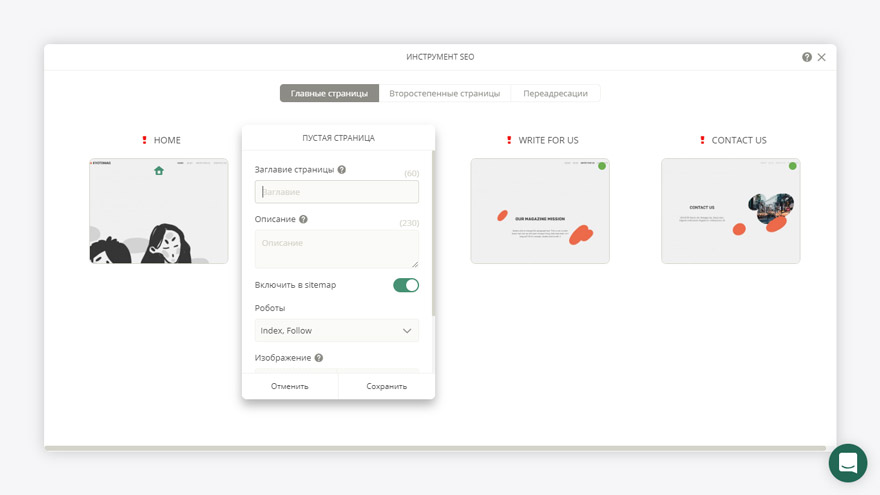
В дашборде Ucraft есть отдельный раздел SEO. В нём отображена схематическая карта сайта. Можно выбрать любую страницу и настроить для неё мета-теги, параметры индексации, миниатюру. Для служебных страниц и переадресаций всё это тоже доступно.

В интеграциях вы можете подключить сервис сбора статистики Google Analytics и Янедкс.Метрику. В разделе Страницы можно прописать ЧПУ вручную, поставить пароль на вход, задать правила открытия и видимость для каждой страницы. Этого набора возможностей хватит большинству пользователей.
В Ucraft нет каких-то умных визардов по настройке SEO, встроенных инструментов по сбору статистики, волшебных оптимизаторов и прочего. Всё оформлено просто и со вкусом. Используйте силу социальных сетей, ключевые фразы, грамотно подбирайте заголовки, ЧПУ и будет результат.
Ценовая политика
Ucraft можно использовать бесплатно неограниченный срок: получите возможность подключить собственный домен, бесплатный SSL от Ucraft, SEO инструменты, возможность обращения в техподдержку 24/7, добавлять бесконечное количество изображений/текста/страниц. Минус не сможете добавить сторонний код HTML/CSS/JS, например, код рекламных объявлений Google Adsense (к примеру, сервис uCoz предоставляет больше возможностей на бесплатном тарифе). Само собой, в футере будет пометка бренда конструктора Ucraft. Бесплатный тарифный план называется просто – «Веб-сайт».
Платных тарифов три (все цены укажем за месяц при условии оплаты за год, так дешевле):
- Про Веб-сайт (₽650/мес) 1 сайт, мультиязычность, блог, SEO, интеграции, круглосуточная техподдержка, снятие бренда Ucraft; добавление HTML/CSS/JS, 50 товаров для интернет-магазина, 70+ способов платежа и доставки. После оплаты годового тарифа вам предоставят домен в подарок на выбор;
- Про Магазин (₽1400/мес) неограниченное кол-во товаров, продажи без комиссии, мультивалютность, трекинг в реальном времени, неограниченный объём хранилища, скидочные купоны и оптовые скидк, управление магазином через iOS и Android, возможность отключения налогов, обратное начисление НДС;
- Безлимит (₽4400/мес) полное отсутствие лимита во всём, продажа на eBay, Facebook, Yandex.
Используйте купон 15OFFYEARLY и получите 15%-ю скидку на годовую подписку.

Большинству людей Ucraft интересен на условиях базового тарифного плана. Это нормальная цена за плюшки, которыми способна поделиться система. Получите всё, включая небольшой магазинный функционал. Что касается стоимости последнего, то она выше среднего по рынку. Первый тариф, кстати, для небольшого красивого магазина выглядит вполне нормальным вложением. Сможете работать в комфортных условиях WYSIWYG-сервиса с продвинутым модулем продаж, ничем не уступающим по мощи специализированным магазинам. Старшие тарифы – по желанию.


Есть ещё кое-что Ucraft White Label. Такая модель может заинтересовать агентства, дизайнеров, крупных разработчиков. Вы сможете поставить свой бренд на сайтбилдер, эксплуатировать его в неограниченном режиме для создания клиентских сайтов либо аренды сервиса клиентам под своим брендом SaaS-платформы.
Всего в этой категории 2 тарифа:
- Стандартный $5600/год
- Индивидуальный – по запросу

Понятно, что White Label экзотика для 99,9% пользователей. Тем не менее, для желающих построить свой бизнес в этой сфере предложение может оказаться интересным. Все подробности здесь.
Плюсы и минусы Ucraft
В целом, в Ucraft хорошего гораздо больше, чем упущений. Конструктор выше среднего по нише, толковый и приятный в использовании. Наделён фирменными фишками, никого не копирует в прямом смысле. Ощущается как самостоятельное, продуманное, стоящее особняком решение для создания бизнес-сайтов, лендингов и блогов.
Перечислим ключевые достоинства с нашей точки зрения:
- Реализация мультиязычности сайтов просто супер;
- Раздельное редактирование структуры и дизайна страниц для разных языковых версий сайта и типов устройств отображения;
- Солидный набор сервисов для интеграции;
- Инструменты дизайнера;
- Встроенный редактор логотипов;
- Удобный, функциональный блог;
- Возможность создания и гибкой настройки появления всплывающих окон на сайте;
- Возможность привлекать соавторов к проекту;
- Приятное оформление интерфейса;
- Возможность создания бесплатного многостраничного сайта на своём домене;
- В качестве хостинга используется Google Cloud – явно надёжное решение;
- Большой респект техподдержке – на вопросы отвечают быстро (до
Что из минусов? Самое заметное задержки в работе редактора. Причём, дашборд летает. А вот панель блоков прогружается сравнительно медленно. Временное или постоянное это явление трудно сказать. Количество шаблонов (около 80) тоже может кого-то смутить. Тем не менее, качество хорошее, да и ассортимент регулярно пополняется. Так что полу-минус. В остальном претензий нет.
Альтернативы и конкуренты
Наиболее реалистичными альтернативами Ucraft являются топовые конструкторы, такие как uKit и Wix. Интерфейсы у этих систем совершенно разные, так что их сравнивать нет смысла это вкусовщина. По части объективных особенностей:
| Перейти → | uKit – стоит в два раза дешевле, лучше заточен под создание бизнес-сайтов за счёт огромного количества тематических шаблонов и наличия встроенного калькулятора услуг, содержит шпаргалку по SEO для новичков. |
| Перейти → | Wix – дороже, зато может похвастаться лучшими в нише шаблонами, AppMarket с кучей полезных и бесплатных приложений, ещё более тонкими настройками дизайна и гораздо более широкой функциональностью в целом. |
Заметим, что в Ucraft функциональность блога организована лучше, чем в uKit, магазин тоже более продвинутый, но и более сложный в использовании, не всем такой нужен. На фоне Wix по блогу примерно ничья, по магазину Юкрафт ощутимо продвинутее настройками.
Всё-таки основной целью использования любого из этих конструкторов является создание сайта-визитки. Всё остальное на любителя, особенно магазин. Блог да, тоже может быть интересен многим. Создание лендингов с высокой конверсией удел специалистов, которые обычно используют специализированные инструменты для этого. Хотя технически любая платформа из троицы легко справится с задачей оформления одностраничника. Тем не менее, главный критерий оценки систем этой категории результаты при работе с визитками.
В целом, Ucraft хорошо держится на фоне ближайших конкурентов. Где-то просадки, где-то превосходство (мультиязычные сайты, о да!), где-то приблизительный паритет. При выборе рекомендуем опираться на бюджет и перечень главных фишек, необходимых для достижения конкретно вашей цели.
Примеры сайтов, созданных в Ucraft
Общее впечатление таково: в Юкрафте получаются современные, приятные сайты. Система в руках новичка способна выдавать хороший результат. Мы взяли несколько удачных примеров, способных продемонстрировать костяк возможностей Ucraft.
Источник:










